石針養花 Rockimea's Gardening
歡迎訂閱Youtube石針養花頻道 https://youtube.com/rockimea
正文
時間 :2009年11月中旬到2010年1月底。
在整理一年多養花照片的時候,網站的結構調整也在醞釀之中。不能再像去年一樣,花一個月的時間將照片放到網站上。必須要找一個更有效的方法。
目標
- 可以完全控製的網站
- 允許用程序處理重複的工作,並且在網站的結構需要變化時,可以快速完成轉換
- 要集中精力在數據和文字內容上
第一次嚐試
仍然堅持使用免費的服務/平台的原則。
一次偶然的機會發現了Google App Engine - GAE (Java 版),還有Google Web Toolkit(GWT)。經過簡單的構思,準備按照下麵的方案開發網站,
- Google App Engine - 作為WebServer(Static pages & Servlet) & Datastore (JDO/JPA)
- Google Doc & Spreadsheet - 存放花草信息和文章
- GWT & GData API - 使用Java開發網頁的工具
- Picasa - 存放照片
想象得挺不錯,動態數據,動態網頁。不幸的是,經過日日夜夜的調試,最終發現並確認,Google App Engine 從技術上大幅度地限製了網站的靈活性。
- 在Server端不允許使用timer, multithread, File IO, etc.
- 超過30秒的任何進程都會被強製殺掉
- JDO不支持like查詢
- *如果超過30秒沒有Server請求,Server將被停掉。也就是說,下一次Servlet請求,Server要重啟,至少需要10秒鍾。Google也承認這個缺陷,在努力改進中。
- *由於網頁都是由GWT/Ajax做的,Google等搜索引擎無法做索引。怎能讓我的網站就這麽消失?!
上麵提到的最後兩個約束迫使我放棄了三個星期寫的程序,尋找新的方案。
第二次嚐試
山窮水盡疑無路,2010又一村。新的方案終於在能量用完之前找到,繼續行駛。
- 盡可能多的使用靜態網頁,在大幅度提高了網頁訪問速度的同時,也終於可以被搜索引擎找到。目前隻有查詢和留言使用了server端的程序和JDO
- 使用MS Excel文件作為數據庫存儲花草信息,使用FreeMarker的模板產生靜態頁麵。
- 使用jQuery點綴頁麵。也粗略的比較過其他類似的工具,jQuery支持的人最多,有很多愛好者開發的plugins,比如幻燈功能。
經過一個多月的努力,已經完成了90%的預期功能,基本滿意。準備集中精力在數據和養花日記的整理上。
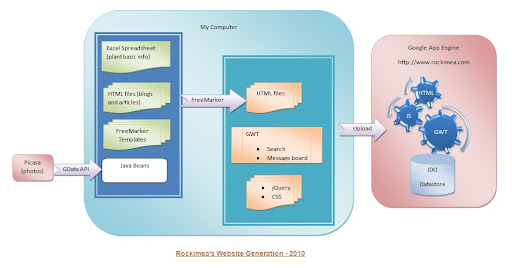
網站製作過程如下圖:

目前,使用的服務全部來自Google(巧了?!),總結如下,
- 今年網站製作的最重要總結是:簡簡單單才是真!
- Picasa
- 適合圖片分享,可以附加一兩句話的簡單說明,和別人的簡單留言。可以給圖片加tags和地圖。使用過類似的其他網站有flickr, tinypic, 網易(也可以批量上傳照片)等
- Blogger
- 適合文字多,並且更新頻繁。可以附加圖片,或者引用放在Picasa的圖片。使用過類似的其他網站有文學城, 51等
- Google Sites
- 適合於純靜態網站。除了文字、圖片,還有其他功能,使用Google的gadgets。並且支持多個人開發、維護網站。最大的限製是目前不支持編程。
- Google App Engine (GAE)
- 適合動態網站,支持一定程度的編程,Java,Python & Javascript。提供簡單的數據庫(Datastore with JDO)。可以和其他Google services集成。支持團隊開發。
- 適合動態網站,支持一定程度的編程,Java,Python & Javascript。提供簡單的數據庫(Datastore with JDO)。可以和其他Google services集成。支持團隊開發。
最近,又大概看了一下其他網站的相關服務,比如Microsoft, Yahoo, Wordpress, 網易,百度,CCTV等。由於農忙季節臨近,深入研究還是留到下一個季節再說吧。
轉貼自石針養花的網站:
請閱讀更多我的博客文章>>>
評論
目前還沒有任何評論
登錄後才可評論.




